You can now find my blog at ShloEmi.com
After almost 7 years at Blogger it's time to grow.
Hope to see you there,
Shlomi.O
Automate your world
Computers, SW crafting and automation.
Saturday, May 5, 2012
Friday, January 20, 2012
WCF-4 Client/Host quick start/tutorial
For those of you who already know WCF basics and need to start quickly here are guidelines to start a working client-server/service project:
My Quickest Start
Example Host Code
Example Client Code
MSDN's 'Basic Programming Lifecycle'
Please, post comments if you find errors.
I'll fix them ASAP and others can enjoy a cleaner clode.
Hope it helps...
My Quickest Start
- Designing Service Contracts
- Start simple, grow in time.
- Implement the contract
- Host the service - Console (starting simple).
- http://msdn.microsoft.com/en-us/library/ms731758.aspx
- New 'Console Application'
- See 'Example Host Code' below...
- Add Reference.... Select System.ServiceModel
- Reference 'ServiceModel'
- Start the service code
- Using
- Open
- Close
- Disable WcfSvcHost (if needed)
- "Right-click the WCF Service Project in Solution Explorer, choose Properties, and click WCF Options tab. The Start WCF Service Host when debugging another project in the same solution check box is enabled by default."
- CLIENT SIDE - Obtain the Service Contract, Bindings, and Addresses
- Enable the service
- Set the Host as the default startup program and run in without debugger (usually <CTRL>+F5).
- 'Add Service Reference...'
- Past the service address in the 'Address' field and 'Go'.
- Point the service and 'OK' =results=> a new client proxy code will be generated in your client.
- SET YOUR CLIENT APPLICATION AS THE STARTUP PROGRAM :)
- Add service usage code to your client (see 'Example Client Code' below...).
- Run and relax :-).
Code Snippet
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.ServiceModel;
- using System.ServiceModel.Description;
- using MyWcfLib;
- namespace MyServer
- {
- class Program
- {
- static void Main(string[] args)
- {
- Uri baseAddress = new Uri("http://localhost:9090/hello");
- using (ServiceHost host = new ServiceHost(typeof(MyService), baseAddress))
- {
- // Enable metadata publishing.
- ServiceMetadataBehavior smb = new ServiceMetadataBehavior();
- smb.HttpGetEnabled = true;
- smb.MetadataExporter.PolicyVersion = PolicyVersion.Policy15;
- host.Description.Behaviors.Add(smb);
- // Open the ServiceHost to start listening for messages. Since
- // no endpoints are explicitly configured, the runtime will create
- // one endpoint per base address for each service contract implemented
- // by the service.
- host.Open();
- Console.WriteLine("The service is ready at {0}", baseAddress);
- Console.WriteLine("Press <Enter> to stop the service.");
- Console.ReadLine();
- // Close the ServiceHost.
- host.Close();
- }
- }
- }
- }
Example Client Code
Code Snippet
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- namespace ConsoleApplication1
- {
- class Program
- {
- static void Main(string[] args)
- {
- var client = new ServiceReference1.MyServiceClient();
- Console.WriteLine(client.GenerateGuid().ToString());
- client.Close();
- Console.ReadLine();
- }
- }
- }
MSDN's 'Basic Programming Lifecycle'
Please, post comments if you find errors.
I'll fix them ASAP and others can enjoy a cleaner clode.
Hope it helps...
Labels:
C#,
Code,
examples,
Programming,
Samples,
Server,
Tips,
Tutorial,
Visual Studio,
WCF
Saturday, January 7, 2012
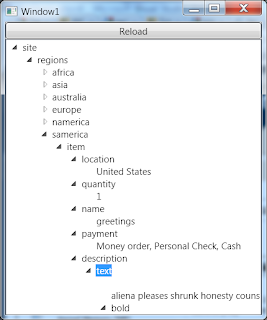
WPF, XAML: TreeView HierarchicalDataTemplate databinding to unknown XML/DataSource
Problem description
Solution
You need to use and understand these parts:
Usage Example
Just copy paste and start playing / reading each part's help.
XAML
Code behind
Additional files
Performance
I was able to load 100MB of xml data in around ~6 seconds first time, ~4 seconds from the second time.
Testbench station
Results
Resources
Hope it helps.
- I wish to bind my TreeView to a datasource.
- The TreeView should build its child nodes dynamically (unknows childs in datasource).
- Each node should display its data or (if no data) its element name.
Solution
You need to use and understand these parts:
- HierarchicalDataTemplate
- HierarchicalDataTemplate.Triggers
- Binding XPath
Just copy paste and start playing / reading each part's help.
XAML
Code Snippet
- <Window x:Class="TreeViewDataBinding.Window1"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="Window1" Height="300" Width="300">
- <Window.Resources>
- <HierarchicalDataTemplate x:Key="NodeTemplate" >
- <TextBlock x:Name="tbName" Text="?" />
- <HierarchicalDataTemplate.ItemsSource>
- <Binding XPath="child::node()" />
- </HierarchicalDataTemplate.ItemsSource>
- <HierarchicalDataTemplate.Triggers>
- <DataTrigger Binding="{Binding Path=NodeType}" Value="Text">
- <Setter TargetName="tbName" Property="Text" Value="{Binding Path=Value}"/>
- </DataTrigger>
- <DataTrigger Binding="{Binding Path=NodeType}" Value="Element">
- <Setter TargetName="tbName" Property="Text" Value="{Binding Path=Name}"/>
- </DataTrigger>
- </HierarchicalDataTemplate.Triggers>
- </HierarchicalDataTemplate>
- <XmlDataProvider x:Key="xmlDataProvider"/>
- </Window.Resources>
- <StackPanel>
- <Button Click="Button_Click">Reload</Button>
- <TreeView
- ItemsSource="{Binding Source={StaticResource xmlDataProvider}, XPath=*}"
- ItemTemplate="{StaticResource NodeTemplate}" />
- </StackPanel>
- </Window>
Code behind
Code Snippet
- using System.Windows;
- using System.Windows.Data;
- using System;
- namespace TreeViewDataBinding
- {
- public partial class Window1 : Window
- {
- public Window1()
- {
- InitializeComponent();
- }
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- var provider = (XmlDataProvider)this.Resources["xmlDataProvider"];
- provider.Source = new Uri(@"Data\standard.xml", UriKind.Relative);
- }
- }
- }
Additional files
- standard.xml testbenach XML file (100MB !!).
- http://www.xml-benchmark.org/downloads.html
- " For your convenience, we provide a ready-made document for a 100 MB experiment."
Performance
I was able to load 100MB of xml data in around ~6 seconds first time, ~4 seconds from the second time.
Testbench station
- i7 (8 cores) @ 2.80GHz
- 4.00GB RAM
- 64-Bit OS, Win7 Pro.
CPU & memory usage
The CPU was at idle when i started, the RAM was at the base line.
Resources
- http://www.w3schools.com/xpath/xpath_syntax.asp
- http://www.w3schools.com/xpath/xpath_axes.asp
- http://stackoverflow.com/questions/1605062/treeview-bound-to-xmldataprovider-shows-data-in-editor-but-empty-when-run
Hope it helps.
Labels:
examples,
GUI,
Programming,
Samples,
Tips,
UI,
Visual Studio,
WPF,
XAML
Wednesday, December 28, 2011
How to change paypal button image in magento...
Don't even bother finding the solution at Magento Admin Panel or at PayPal :), spent quit a time looking for the solution over there.
Steps
Resources
Steps
- You need to access the file (using ftp...) located here:
- /app/design/frontend/base/default/template/paypal/express/shortcut.phtml
- Edit it:
- find the line that contains "img src=".
- replace the source with your wanted 'Pay with PayPal' image path.
Results
I've managed to change it from this one:
To this one:
Resources
Using PayPal express with magento.
The story
I was asked to give the user the ability to pay using PayPal services.
The site is magento store.
The user will have two option at PayPal:
I was asked to give the user the ability to pay using PayPal services.
The site is magento store.
The user will have two option at PayPal:
- He have an acount and will pay after he logged into his PayPal account.
- He have no account - he is NOT requiered to open a PayPal account to pay, he'll enter his credit credentiols and pay.
Simple, right? :-)
I got into some problems, the community help on this matter is not so obvious, after a day of research and experements, which hopefuly you will avoid, here are the final steps did to satisfy these requierments:
The solution
On Magento Admin Panel
- Magento admin panel => Menu => System => Configuration, click.
- In the left configuration panel => Sales => PayPal, click.
- "Email Associated with PayPal Merchant Account" => enter your PayPal account email.
- "Select a PayPal Solution" => "Express Checkout", checked
- At "Express Checkout Settings" (*2):
- "Payment Action" : Usually Sale .
- "Enable PayPal Guest Checkout" => Yes
- SAVE CONIFG!
- At "API/Integration Settings":
- API Authentication Methods => API Signiture.
- Get Credentials from PayPal, click:
- Entering PayPay... Enter your PayPal credential...
- Just get your API credentials through Profile > My selling tools > API Access > Update > Request API credentials > Request API Signature (*1)
- Enter the API credentioal, appropriattly, to:
- API Username, Password & Signature.
- SAVE CONIFG!
These steps created a fast & secure checout point for my users to buy products without PayPay account.
Hope it helped.
Resources
Saturday, December 24, 2011
MAGENTO: can't "Log in to Admin Panel"
Just solved this problem.
Problem description
I've instaled magento in my local computer and I can't login to the admin panel.
Understanding the problem
Magento doesn't work well with 'localhost' and '127.0.0.1'. After some readings on the net I understood that these addresses won't allow cookies, resolting in admin panel login failure.
Solution
Edit 'host' file located at 'C:\Windows\System32\drivers\etc'.
Add a new line, for example:
127.0.0.1 shloemi.com # Localhost virtual development site.
Usage
You can now acces magento admin pannel using the site shloemi.com.
Example: http://shloemi.com/Magento/index.php/
Problem description
I've instaled magento in my local computer and I can't login to the admin panel.
Understanding the problem
Magento doesn't work well with 'localhost' and '127.0.0.1'. After some readings on the net I understood that these addresses won't allow cookies, resolting in admin panel login failure.
Solution
Edit 'host' file located at 'C:\Windows\System32\drivers\etc'.
Add a new line, for example:
127.0.0.1 shloemi.com # Localhost virtual development site.
Usage
You can now acces magento admin pannel using the site shloemi.com.
Example: http://shloemi.com/Magento/index.php/
WPF: layouts & layout attributes explained.
Found some very good articles that explains layouts & layout attributes...
Alignment, Margins, and Padding Overview
Alignment, Margins, and Padding Overview
WPF controls layout explained
http://www.aspfree.com/c/a/Windows-Scripting/WPF-Control-Layout/
Using the WPF DockPanel http://blogs.objectsharp.com/blogs/dave/archive/2009/03/13/using-the-wpf-dockpanel.aspx
Alignment, Margins, and Padding Overview
Alignment, Margins, and Padding Overview
WPF controls layout explained
http://www.aspfree.com/c/a/Windows-Scripting/WPF-Control-Layout/
Using the WPF DockPanel http://blogs.objectsharp.com/blogs/dave/archive/2009/03/13/using-the-wpf-dockpanel.aspx
Subscribe to:
Comments (Atom)